React + emscripten で音声ファイルを編集できるサンプルを作ってみた
概要
C++ の vocoder に GUI を作ろうと思ったが、 C++ with Qt とかだとあんまり一般的な知見を得られないな、じゃあ React を使おう。ということで軽く言ったもののあんまり中身は軽くなくて下記のように苦しんでいた。が、ようやく React の世界に持ってこられたのでサンプルを作ってみた。これが私の React 入門編です。正直に言うと React + emscripten は全然入門じゃないと思う。
作ったもの

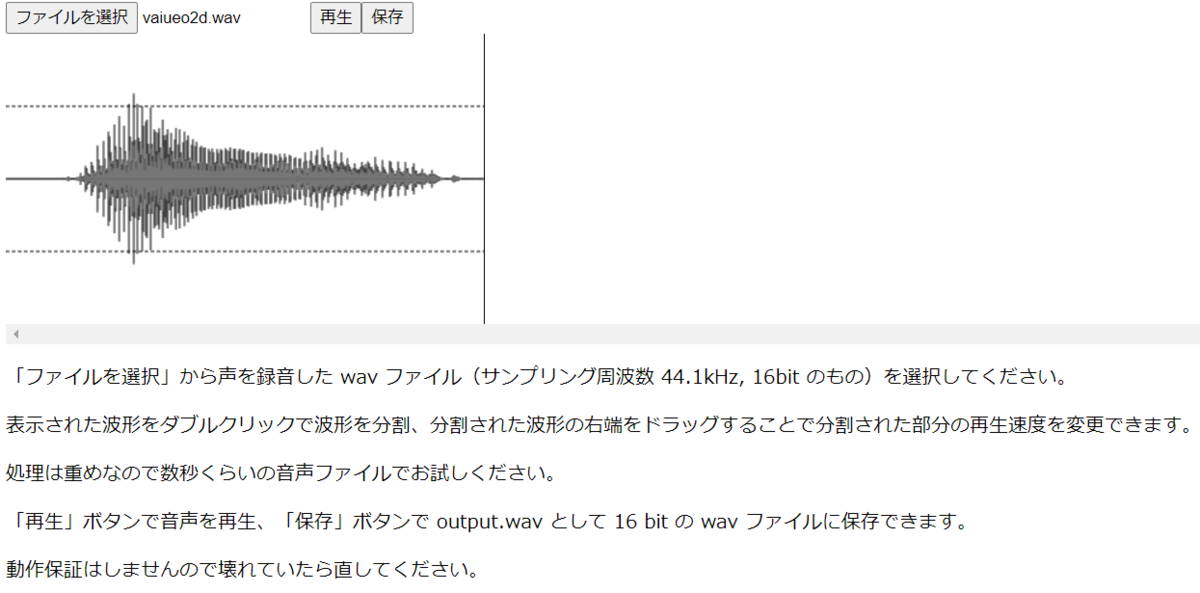
https://haruneko.github.io/voice-editor-practical-impl/
やっていること
この C++ で書かれたライブラリを
emscripten を利用してここで npm package 化し
ここに公開されたパッケージを読み込んで
いい感じに読み込んで使ってみている。
感想
ツールとしては微妙だけれどやりたかった C++ のコードを利用する GUI を React というか TypeScript で書くのはできた。思ったよりも WebAssembly が軽快ではないため、ちゃんと作るなら並列処理をどうにかやらないと厳しいかもしれない。また、 F0 を編集できるようにすれば今よりは使い出のあるツールになると思うのでその辺まで作ってみたい。並列化よりはそっちのが楽でしょうし。 しかし今回 emscripten/wasm も React も初めて触ったけどこれは断じて入門編ではないですね、作りたいものがこれだったから仕方ないしチュートリアルやったときは React は髪の毛ほども理解できなかったのが今回は理解できたしいいけれど…理解のためには React と emscripten 両方とも本を通しで読みましたので末尾に書いておきます。
網羅的に書かれている。ただし emscripten の glue コードを web app から使うためのコードはなかった。なかったんです。
3まで全部読んだ。網羅的にやってくれているのでこれを読んだ後に web の記事漁りながらコード書くのが効率良さそう。ただ、 TypeScript 触ったことなかったらこの本読むだけでも詰んでたなという気持ちがある。